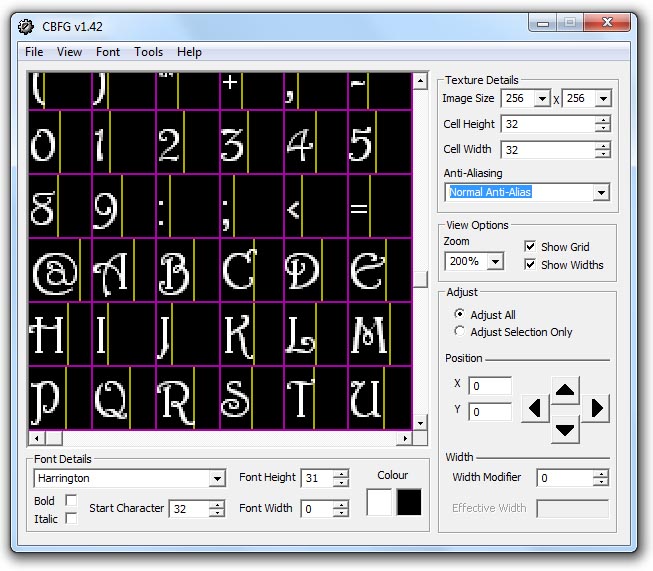
This is a post about several bitmap fonts I modify from M+, Tewi, Lemon, & Siji. At first I modify them because I can’t find any bitmap font that suitable for my personal preferences. I want a small bitmap font that can fit in 6x10 bounding box, but placed inside 6x12 bounding box for extra line spacing. Bitmap font generator This program will allow you to generate bitmap fonts from TrueType fonts. The application generates both image files and character descriptions that can be read by a game for easy rendering of fonts. Select a font from among those installed on your system. This is also where you will set the size (in pixels) of the font, and can make it bold or italic. Create your character set You can 'paint-in' the characters you want to be included in your font. It is a good idea to select only the characters you really need to have in your bitmap font. Drawing text into a bitmap w/ stbtruetype. GitHub Gist: instantly share code, notes, and snippets.
Unscii is a set of bitmapped Unicode fonts based on classic system fonts.Unscii attempts to support character cell art well while also being suitablefor terminal and programming use.
The two main variants are unscii-8 (8×8 pixels per glyph) and unscii-16(8×16). There are also several alternative styles for unscii-8, as well asan 8x16 'full' variant that incorporates missing Unicode glyphs fromFixedsys Excelsior and GNU Unifont. 'unscii-16-full' falls under GPL becauseof how Unifont is licensed; the other variants are in the Public Domain.
Unscii was created by Viznut.
README.md Yet another bitmap font generator. Utility for create texture atlases with bitmap chars from FreeType,TrueType and some other font formats.
In 2020-03-10, the new Unicode version13.0 added 214 graphics characters for 'legacy computing' (including,among all, the missing PETSCII characters, and a majority of missingTeletext/Videotex characters). Most of these were already included in Unscii1.x, but now I have been able to give them proper Unicode mappings as well.This is the main reason for the Unscii 2.0 release.
Additionally, Unscii 2.0 fixes errors in some characters, legibility insome others and adds a bunch of new ones.
A test picture representing what is currently available in Unicode (feelfree to copy-paste it to your editor to see what it looks like in otherfonts):
Formflow 2.3 download. Here are some conversions of legacy character set art into Unscii.
Amiga ansi: Divine Stylers by Hellbeard, as rendered with unscii-16.Source
PC ansi: Ansi Love by Rad Man, as rendered with unscii-16.Source
Commodore 64 petscii pictures as rendered with unscii-8, using the256-color xterm palette: I Has Floppy by Redcrab; The First Ball byDr.TerrorZ; Gary by Mermaid.
The source code package includes a generic bitmap-to-unscii converter. Here's an example of a conversion to unscii-8 using the 256-color xtermpalette, without dithering:
HEX and PCF are the only actual bitmapped formats here. HEX is the samesimple hexdump format as used by the Unifont project. TTF, OTF and WOFFare vectorized.

NOTE: Due to format limitations, the PCF versions lack all the charactersabove U+FFFF! However, all the new graphics characters are provided in thegood old PUA range as well. A mapping is in the file uns2uni.tr.
unscii-16: hexpcfttfotfwoff |
unscii-8: hexpcfttfotfwoff |
unscii-8-tall: hexpcfttfotfwoff |
unscii-8-thin: hexpcfttfotfwoff |
unscii-8-alt: hexpcfttfotfwoff |
unscii-8-mcr: hexpcfttfotfwoff |
unscii-8-fantasy: hexpcfttfotfwoff |
Font To Bitmap
Years ago, I noticed that Unicode had a bunch of pseudographic charactersthat could be used to enrichen Ansi art. However, no one seemed to use them.Even MUDs that used the 256-color Xterm palette and had no issues withUnicode still preferred to stick to the blocks available in the MS-DOScodepage 437.
After looking into existing Unicode fonts, the reason became obvious: theimplementation of non-CP437 graphics characters was shaky at best. UnicodeConsortium doesn't even care how pseudographics are implemented. It was akind of chicken-and-egg problem: No commonly accepted Unicode graphics font,no Unicode art scene; no art scene, no font support. The idea of anart-compatible Unicode font was born.
For Unscii, I studied a bunch of classic system fonts and how theircharacters had been used in Ascii and 'extended-Ascii' art. Vray 3.0 for 3ds max 2015 free download with crack.
8×8 system fonts can be divided in two major categories according totheir line thickness: 1-pixel and 2-pixel. 2-pixel-wide lines are used inmore prominent classic systems, so I chose it. Also, 2-pixel 8×8 systemfonts are surprisingly similar to one another which made it easier to chooseneutral shapes.
The basic look of the 8×8 variant of Unscii is based on the followingsystems:
- Amiga (Topaz-8)
- Amstrad CPC
- Atari 8-bit (as in 800, XL etc.)
- Atari Arcade (the iconic ROM font)
- Atari 32-bit (as in ST etc.)
- BBC Micro (graphics mode font)
- Commodore 64
- IBM PC (the 8×8 ROM font as in CGA, or VGA 80×50)
The 8×16 variant of Unscii has been mostly derived from the 8×8 variantby using a set of transformation principles. When in doubt, the followingfonts have been looked at for additional reference:
- Windows Fixedsys 8×15 (and its modern successor Fixedsys Excelsior)
- IBM PC VGA ROM font(s) (and their modern successor U_VGA)
- X Window System fonts 8x13(B) and 9x15(B)
- Classic Macintosh 12-point Monaco
- Digital VT420 10×16 font (used in the 80×24 mode)
- Modern monospaced vector fonts: DejaVu Sans Mono, Lucida Console,Inconsolata
In general, neutral shapes are preferred, unless art, legibility orreadability require otherwise: The characters /XY are connective because oftheir connetive use in ascii art, and the serifs in iIl are longer than inmost classic systems.
Whenever a 8×16 shape has not been defined, Unscii falls back toheight-doubled 8×8.
Online Bitmap Font Generator
I also studied game fonts and thin-line system fonts. This resulted inthe variants unscii-8-thin, unscii-8-mcr and unscii-8-fantasy.
When studying legacy character sets, I found literally hundreds ofcharacters without proper Unicode codepoints. These are mapped in the PUArange as follows:
- U+E080.E0FF: Teletext/Videotex block mosaics.
- U+E100.: The most prominent and useful non-Unicode pseudographics:everything found in PETSCII, Videotex smooth mosaics, extra shades,round corners, X/Y doublers.
- U+E800.: Somewhat stranger but still potentially useful: junctions withborder-aligned lines, diagonal line junctions, non-straight lines, weirderfill patterns, etc.
- U+EC00.: Total oddities. Mostly game-oriented bitmaps and otherdepictive characters from Sharp MZ, Aquarius, etc.
Since Unicode 13.0, many of these are also available in Unicode, butthe PUA mappings are retained for compatibility.
SVG Bitmap Font Generator
Takes SVG fonts and converts them to the BitmapFont format used by Starling.Depends on the svg library for drawing shapes.Depends on OpenFL for rendering to bitmap.
Usage
There are two main ways to use the generator, either using SvgBitmapFontGenerator to generate a single font, or using SvgBitmapFontBatcher to generate a bunch of fonts. The second method is much more efficient than running the first method multiple times, as it internally caches certain elements.
Both methods also support breaking the generation down into steps to avoid locking up your application while fonts are being generated (detailed at the bottom).
SvgFontGeneratorConfig
Both of these methods take a config object SvgFontGeneratorConfig.
This config determines how the BitmapFont gets generated, props with an asterisk * only work on SvgBitmapFontGenerator (as these properties get specified separately per font).
SvgBitmapFontGenerator
SvgBitmapFontBatcher
Asynchronous font generation
Both SvgFontGeneratorConfig and SvgBitmapFontBatcher expose an identical API for breaking down the generating of fonts into chunks, so it can be done in a pseudo-asynchronous way.
This API doesn't internally hook into any timer, so you have to manually hook into a frame loop and continue calling process() until progress:Int equals total:Int.